Flux는 페이스북에서 클라이언트-사이드 웹 어플리케이션을 만들기 위해 사용하는 어플리케이션 아키텍쳐다.
이 프로젝트는 파생되는 데이터를 올바르게 다루기 위해 시작되었다.
ex) 현재 뷰에서 읽지 않은 메시지가 강조되어 있으면서도 읽지 않은 메시지 수를 상단 바에 표시하고 싶었다. 이런 부분을 MVC에서 다룬다면 메시지를 읽기 위한 단일 스레드에서 메시지 스레드 모델을 갱신해야하고 동시에 읽지 않은 메시지 수 모델을 갱신해야한다. 까다롭다. 대형 MVC 어플리케이션에서 종종 나타나는 데이터 간의 의존성과 연쇄적인 갱신은 뒤얽힌 데이터 흐름을 만들고 예측할 수 없는 결과를 만들어낸다.
Flux 어플리케이션은 다음 핵심적인 세가지 부분으로 구성되어있다.
- Dispatcher
- Stores
- Views (React 컴포넌트)
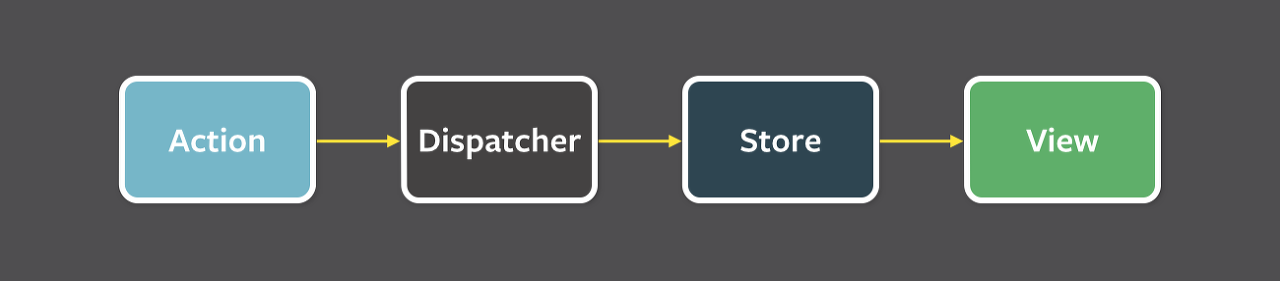
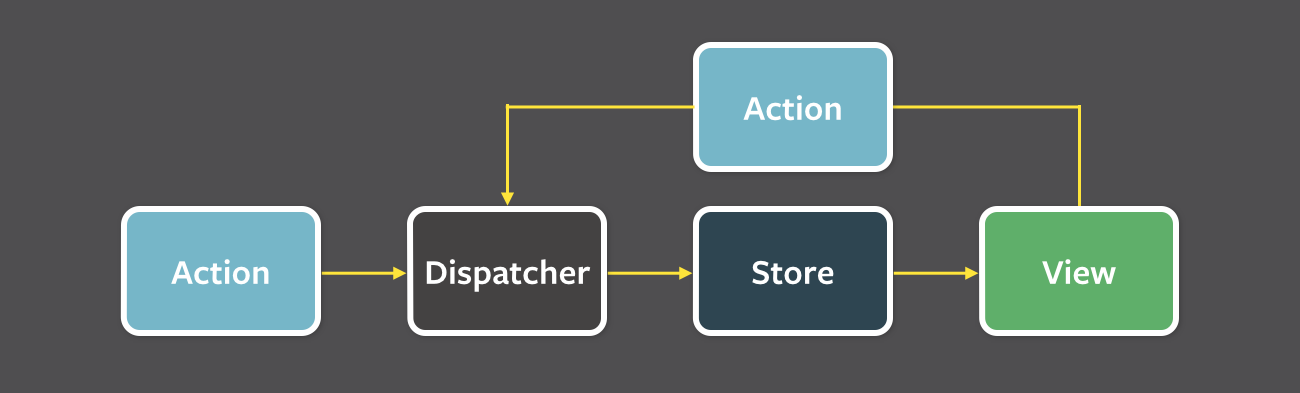
구조와 데이터 흐름

단방향 데이터 흐름은 Flux 패턴의 핵심인데 위 다이어그램은 Flux 프로그래머를 위한 제일의 멘탈 모델이 된다. dispatcher, store, view는 독립적인 노드로 입/출력이 완전히 구분된다. action은 새로운 데이터를 포함하고 있는 간단한 객체로 type 프로퍼티로 구분할 수 있다.
view는 사용자의 상호작용에 응답하기 위해 새로운 action을 만들어 시스템에 전파한다.

모든 데이터는 중앙 허브인 dispatcher를 통해 흐른다. action은 dispatcher에게 action creator 메소드를 제공하는데 대부분의 action은 view에서의 사용자 상호작용에서 발생한다.
- dispatcher는 store를 등록하기 위한 콜백을 실행한 이후에 action을 모든 store로 전달한다.
- 등록된 콜백을 활용해 store는 관리하고 있는 상태 중 어떤 액션이라도 관련이 있다면 전달해준다.
- store는 change 이벤트를 controller-views에게 알려주고 그 결과로 데이터 계층에서의 변화가 일어난다.
- controller-views는 이 이벤트를 듣고 있다가 이벤트 핸들러가 있는 store에서 데이터를 다시 가져온다.
- controller-views는 스스로의 setState() 메소드를 호출하고 컴포넌트 트리에 속해 있는 자식 노드 모두를 다시 렌더링하게 한다.
이 구조는 함수형 반응 프로그래밍을 다시 재현하는 것을 쉽게 만들거나 데이터-흐름 프로그래밍, 흐름 기반 프로그래밍을 만드는데 쉽도록 돕는다. 어플리케이션에 흐르는 데이터 흐름이 양방향 바인딩이 아닌 단방향으로 흐르기 때문이다. 어플리케이션의 상태는 store에 의해서 관리되고 어플리케이션의 다른 부분과는 완전히 분리된 상태로 남는다. 두 store 사이에 의존성이 나타나도 둘은 엄격하게 위계가 관리되어 dispatcher에 의해 동기적으로 변경되는 방법으로 관리된다.
양방향 데이터 바인딩은 연속적인 갱신이 발생하고 객체 하나의 변경이 다른 객체를 변경하게 되어 실제 필요한 업데이트보다 더 많은 분량을 실행하게 된다. 이는 사용자 상호작용의 결과가 어떤 변화를 만드는지 예측하기 어려워진다.
단일 dispatcher
dispatcher는 Flux 어플리케이션의 중앙 허브로 모든 데이터의 흐름을 관리한다.
본질적으로 store의 콜백을 등록하는데 쓰이고 action을 store에 배분해주는 간단한 작동 방식이다. 각각의 store를 직접 등록하고 콜백을 제공한다. action creator가 새로운 action이 있다고 dispatcher에게 알려주면 어플리케이션에 있는 모든 store는 해당 action을 앞서 등록한 callback으로 전달 받는다.
어플리케이션의 규모가 커지게 되면 dispatcher의 역할은 더욱 필수적이다.
Stores
어플리케이션의 상태와 로직을 포함하고 있다.
MVC의 모델과 많이 비슷하지만 많은 객체의 상태를 관리할 수 있다. 자신을 dispatcher에 등록하고 callback을 제공한다. 이 callback은 action을 파라미터로 받는다. action은 dispatcher를 통해 store의 상태를 갱신한다. store가 업데이트 된 후, 상태가 변경되었다는 이벤트를 중계하는 과정으로 view에게 새로운 상태를 보내주고 view 스스로 업데이트하게 만든다.
Views와 Controller-Views
React에서 복잡한 view 위계의 상위를 살펴보면 store에 의해 이벤트를 중계할 수 있는 특별한 종류의 view가 있다. 이 view를 controller-view라고 부르는데 store에서 데이터를 얻을 수 있는 glue 코드를 제공하고 데이터를 위계대로 자식들에게 전달하도록 돕는다. 페이지의 광범위한 영역을 관리하는 controller-view를 가지게 된다.
- store에게 이벤트를 받으면 store의 퍼블릭 getter 메소드를 통해 새로 필요한 데이터를 처음으로 요청하게 된다.
- 그 과정에서 setState() 또는 forceUpdate() 메소드를 호출하게 되고
- 그 호출 과정에서 자체의 render() 메소드와 하위 모든 자식의 render() 메소드를 실행한다.
전체적인 store의 상태를 단일 객체로 만들어 하위에 있는 view에 전달하게 되는데 다른 자식들도 필요한 부분이라면 데이터를 사용할 수 있도록 한다. 또한 controller-view는 위계의 최상위에서 마치 controller와 같은 역할을 지속적으로 수행해 하위에 있는 view가 가능한 한 순수하게, 함수적으로 유지될 수 있도록 한다. 또한 store의 전체 상태를 단일 객체로 흘려 보내는데 이 방식은 관리해야 하는 프로퍼티 수를 줄이는 효과도 있다.
Actions
dispatcher는 action을 호출해 데이터를 불러오고 store로 전달할 수 있도록 메소드를 제공한다. action의 생성은 dispatcher로 action을 보낼 때 의미있는 헬퍼 메소드로 포개진다.
Dispatcher에 대해서
앞서 언급한 것처럼 dispatcher는 store간의 의존성을 관리할 수 있다.
'0 > web' 카테고리의 다른 글
| Which RENDERING strategy should we take on the Web? 🤔 (0) | 2021.11.14 |
|---|---|
| 뒤늦은 React 입문기 정리 (라이프 사이클, 렌더링 과정) (0) | 2019.04.15 |
| 컴퓨터 네트워크 (0) | 2019.04.04 |
| 브라우저의 작동원리 (3) (How browsers work) (0) | 2019.04.02 |
| 브라우저의 작동 원리 (2) (How browsers work) (0) | 2019.04.01 |


