브라우저의 주요 기능
사람마다 브라우저를 사용하는 용도는 다를 것이다. 하지만 브라우저가 하는 일은 같다. 사용자가 원하는 자원(HTML, PDF 등.)을 찾아서 보여주는 일을 하는 것이다. 예를 들어서 구글에서 '기리보이'를 검색한다고 가정해보자. 우리가 원하는 것은 무엇일까? 바로 '기리보이'에 대한 정보이다. 일단 사용자는 주소 표시줄에 www.google.com을 입력하고 엔터키를 누를 것이다. 그럼 어떻게 보여주는지는 모르겠지만 브라우저는 구글의 첫 화면을 우리에게 보여줄 것이다. 그리고나서 검색창에 '기리보이'를 입력하고 검색 버튼을 누르면 또 화면이 바뀐다. 주소창에 있는 URL 또한 바뀐다. 주소가 바뀌었다는건 구글 검색 버튼이 어떤 주소로 연결해주었기 때문이라고 짐작할 수 있다. 그런데 브라우저는 어떻게 주소에 해당하는 페이지를 보여주는 것일까?
브라우저의 기본 구조
브라우저의 주요 구성 요소는 다음과 같다.
- 사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분.
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
- 렌더링 엔진 : 요청한 콘텐츠를 표시. ex) HTML을 요청하면 HTML과 CSS를 파싱 하여 화면에 표시.
- 통신 : HTTP 요청과 같은 네트워크 호출에 사용됨.
- UI 백엔드 : 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, 운영체제 사용자 인터페이스 체계를 사용.
- 자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행.
- 자료 저장소 : 자료를 저장하는 계층. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드디스크에 저장할 필요가 있음. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어있음.

* 크롬은 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지한다. 각 탭은 독립된 프로세스로 처리된다.
렌더링 엔진
렌더링 엔진의 역할은 요청받은 내용을 브라우저 화면에 표시하는 일이다.
여기서 요청 받은 내용이란 HTML 또는 XML 문서 또는 이미지 등을 가리킨다. 여기서는 HTML과 이미지를 CSS로 표시하는 주된 사용 패턴에 초점을 맞춰보겠다.
렌더링 엔진의 종류
여러 가지 브라우저 중 보편적으로 사용하는 브라우저만을 선택해서 얘기해보겠다. 파이어폭스는 모질라에서 직접 만든 게코(Gecko)엔진을 사용하고 사파리는 웹킷(Webkit) 엔진을 사용한다. 크롬 역시 웹킷 엔진을 사용했으나 2013년도부터는 Blink라는 웹킷에서 파생된 엔진을 사용하기 시작했다.
웹킷은 최초 리눅스 플랫폼에서 동작하기 위해 제작된 오픈소스 엔진인데 애플이 맥과 윈도우즈에서 사파리 브라우저를 지원하기 위해 수정을 가했다. 더 자세한 내용은 webkit.org를 참조한다.
동작 과정
렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작하는데 문서의 내용은 보통 8KB 단위로 전송된다.
다음은 렌더링 엔진의 기본적인 동작 과정이다.

1. 문서를 파싱한다.
1-1. HTML 문서를 파싱한다.
1-2. 외부 CSS 파일과 함께 포함된 스타일 요소도 파싱한다.
2."콘텐츠 트리" 내부에서 태그를 DOM 노드로 변환한다.
3. 스타일 정보와 HTML 표시 규칙은 "렌더 트리"라고 부르는 또 다른 트리를 생성한다. (렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있다. 이는 정해진 순서대로 화면에 표시된다.)
4. 렌더 트리 생성이 끝나면 배치가 시작된다. 이것은 각 노드가 화면의 정확한 위치에 표시되는 것을 의미한다.
일련의 과정들이 점진적으로 진행된다는 것을 아는 것이 중요하다. 렌더링 엔진은 더 나은 사용자 경험을 제공하기 위해 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.
동작 과정 예


웹킷과 게코가 용어를 약간 다르게 사용하고 있지만 동작 과정은 기본적으로 동일하다는 것을 알 수 있다.
| 게코 | 웹킷 | |
| 시각적으로 처리되는 렌더 트리 | 형상 트리 (frame tree) | 렌더 트리 (render tree) |
| 렌더 트리의 각 요소 | 형상 (frame) | 렌더 객체 (render object) |
| 배치 | 리플로 (reflow) | 배치 (layout) |
게코는 HTML과 DOM 트리 사이에 "content sink"라고 부르는 과정을 두는데 이는 DOM 요소를 생성하는 공정으로 웹킷과 비교하여 의미있는 차이점이라고 보지는 않는다.
파싱과 DOM 트리 구축
일반 파싱
파싱은 렌더링 엔진에서 매우 중요한 과정이기 때문에 더 자세히 다룰 필요가 있다.
문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다. 파싱 결과는 보통 문서 구조를 나타내는 트리인데 이를 파싱 트리(parse tree) 또는 문법 트리(syntax tree)라고 부른다.
문법
파싱은 문서에 작성된 언어 또는 형식의 규칙에 따르는데 파싱할 수 있는 모든 형식은 정해진 용어와 구문 규칙에 따라야 한다. 이것을 문맥 자유 문법이라고 한다. 인간의 언어는 이런 모습과는 다르기 때문에 기계적으로 파싱이 불가능하다.
파서-어휘 분석기 조합
파싱은 어휘 분석과 구문 분석으로 구분할 수 있다.
- 어휘 분석 : 자료를 토큰으로 분해하는 과정이다. 토큰은 유효하게 구성된 단위의 집합체로 용어집이라고도 할 수 있는데 인간의 언어로 말하자면 사전에 등장하는 모든 단어에 해당된다.
- 구문 분석 : 언어의 구문 규칙을 적용하는 과정이다.
파서는 보통 두 가지 역할을 한다.
- 자료를 유효한 토큰으로 분해하는 어휘 분석기 또는 토큰 변환기. (공백과 줄 바꿈 같은 의미 없는 문자를 제거한다.)
- 언어 구문 규칙에 따라 문서 구조를 분석함으로써 파싱 트리를 생성하는 파서.

파싱 과정은 반복된다. 파서는 보통 어휘 분석기로부터 새 토큰을 받아서 구문 규칙과 일치하는지 확인한다.
- 규칙에 맞으면 토큰에 해당하는 노드가 파싱 트리에 추가되고 파서는 또 다른 토큰을 요청한다.
- 규칙에 맞지 않으면 파서는 토큰을 내부적으로 저장하고 토큰과 일치하는 규칙이 발견될 때까지 요청한다. 맞는 규칙이 없는 경우 예외로 처리하는데 이것은 문서가 유효하지 않고 구문 오류를 포함하고 있다는 의미이다.
변환
파서 트리는 최종 결과물이 아니다. 파싱은 보통 문서를 다른 양식으로 변환하는데 컴파일이 하나의 예가 된다. 소스 코드를 기계 코드로 만드는 컴파일러는 파싱 트리 생성 후 이를 기계 코드 문서로 변환한다.

파서의 종류
- 하향식 파서 : 구문의 상위 구조로부터 일치하는 부분을 찾기 시작한다.
- 상향식 파서 : 낮은 수준에서 점차 높은 수준으로 찾는다.
예시로, 두 파서를 사용해서 2+3-1을 파싱해보자.
하향식 파서는 2+3과 같은 표현식에 해당하는 가장 높은 수준의 규칙을 먼저 찾는다. 그 다음 표현식으로 2+3-1 을 찾을 것이다. 표현식을 찾는 과정은 일치하는 다른 규칙을 점진적으로 더 찾아내는 방식인데 어쨌거나 가장 높은 수준의 규칙을 먼저 찾는 것으로부터 시작한다.
상향식 파서는 입력 값이 규칙에 맞을 때까지 찾아서 맞는 입력 값을 규칙으로 바꾸는데 이 과정은 입력 값의 끝까지 진행된다. 부분적으로만 일치하는 표현은 스택에 쌓아둔다.
| 스택 | 입력 값 |
| 2+3-1 | |
| 항 (2) | +3-1 |
| 항 (2) 연산자 (+) | 3-1 |
| 항 (2) 연산자 (+) 항 (3) => 표현식 (2+3) | -1 |
| 표현식 (2+3) 연산자 (-) | 1 |
| 표현식 (2+3) 연산자 (-) 항 (1) => 표현식 (2+3-1) |
상향식 파서는 입력 값의 오른쪽으로 이동하면서 구문 규칙으로 갈수록 남는 것이 점차 감소하기 때문에 이동-감소 파서라고 부른다.
파서 자동 생성
말그대로 파서를 생성해주는 도구를 파서 생성기라고 한다. 언어에 어휘나 구문 규칙 같은 문법을 부여하면 동작하는 파서를 만들어 준다. 파서를 생성하는 것은 파싱에 대한 깊은 이해를 필요로 하고 수동으로 파서를 최적화하여 생성하는 것은 쉬운 일이 아니기 때문에 파서 생성기는 매우 유용하다.
웹 킷은 잘 알려진 두 개의 파서 생성기를 사용한다. 어휘 생성을 위한 플렉스와 파서 생성을 위한 바이슨이다. 플렉스는 토큰의 정규 표현식 정의를 포함하는 파일을 입력 받고 바이슨은 BNF 형식의 언어 구문 규칙을 입력받는다.
HTML 파서
HTML 파서는 HTML 마크업을 파싱 트리로 변환한다.
HTML 문법 정의
HTML의 어휘와 문법은 W3C에 의해 명세로 정의되어 있다.
문맥 자유 문법이 아니다
파싱 일반 소개를 통해 알게 된 것처럼 문법은 BNF와 같은 형식을 이용하여 공식적으로 정의할 수 있다.
안타깝게도 모든 전통적인 파서는 HTML에 적용이 불가하다. 위에서 소개한 파싱은 CSS와 자바스크립트를 파싱하는데 사용된다. HTML은 파서가 요구하는 문맥 자유 문법에 의해 쉽게 정의할 수 없다.
HTML 정의를 위한 공식적인 형식으로 DTD(문서 형식 정의)가 있지만 이것은 문맥 자유 문법이 아니다.
이것은 언뜻 이상하게 보일 수도 있는데 HTML이 XML과 유사하기 때문이다. 사용할 수 있는 XML 파서는 많다. HTML을 XML 형태로 재구성한 XHTML도 있는데 무엇이 큰 차이점일까?
차이점은 HTML이 더 "너그럽다"는 점이다. HTML은 암묵적으로 태그에 대한 생략이 가능하다. 가끔 시작 또는 종료 태그 등을 생략한다.
DOM
"파싱 트리"는 DOM 요소와 속성 노드의 트리로서 출력 트리가 된다. DOM은 문서 객체 모델(Document Object Model)의 준말이다. 이것은 HTML 문서의 객체 표현이고 자바스크립트와 같은 외부를 향하는 HTML 요소의 연결 지점이다. 트리의 최상위 객체는 문서이다.
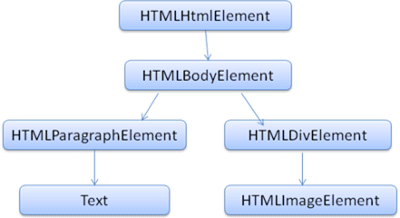
DOM은 마크업과 1:1 의 관계를 맺는다.
<html>
<body>
<p>Hello World</p>
<div><img src="example.png" /></div>
</body>
</html>
이것은 아래와 같은 DOM 트리로 변환할 수 있다.

트리가 DOM 노드를 포함한다고 말하는 것은 DOM 접점의 하나를 실행하는 요소를 구성한다는 의미이다. 브라우저는 내부의 다른 속성들을 이용하여 이를 구체적으로 실행한다.
파싱 알고리즘
앞서 말한대로 HTML은 일반적인 하향식 또는 상향식 파서로 파싱이 안된다. 이유는 다음과 같다.
- 언어의 너그러운 속성.
- 잘 알려져 있는 HTML 오류에 대한 브라우저의 관용.
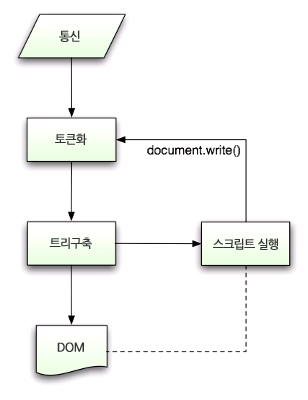
- 변경에 의한 재파싱. 일반적으로 소스는 파싱하는 동안 변하지 않지만 HTML에서 document.write를 포함하고 있는 스크립트 태그는 토큰을 추가할 수 있기 때문에 실제로는 입력 과정에서 파싱이 수정됨.
일반적인 파싱 기술을 사용할 수 없기 때문에 브라우저는 HTML 파싱을 위해 별도의 파서를 생성한다.
파싱 알고리즘은 토큰화와 트리 구축 두 단계로 되어있다.
토큰화는 어휘 분석으로서 입력 값을 토큰으로 파싱한다. HTML에서 토큰은 시작 태그, 종료 태그, 속성 이름과 속성 값이다.

토큰화 알고리즘
알고리즘의 결과물은 HTML 토큰이다. 알고리즘은 상태 기계(State Machine)이라고 볼 수 있다. 각 상태는 하나 이상의 연속된 문자를 입력받아 이 문자에 따라 다음 상태를 갱신한다. 그러나 결과는 현재의 토큰화 상태와 트리 구축 상태의 영향을 받는데 이것은 같은 문자를 읽어들여도 현재 상태에 따라 다음 상태의 결과가 다르게 나온다는 것을 의미한다.
다음은 HTML 토큰화를 설명하기 위한 기본적인 예제이다.
<html>
<body>
Giriboy
</body>
</html>
- 초기 상태는 "자료 상태"이다.
- < 문자를 만나면 상태는 "태그 열림 상태"로 변한다.
- a-z의 문자를 만나면 "시작 태그 토큰"을 생성하고 상태는 "태그 이름 상태"로 변하는데 이 상태는 > 문자를 만날 때까지만 유지된다. 각 문자에는 새로운 토큰 이름이 붙는데 이 경우 생성된 토큰은 html 토큰이다.
- > 문자를 만나면 현재 토큰이 발행되고 상태는 다시 "자료 상태"로 변한다.
- 태그는 동일한 절차에 따라 처리된다.
- ... body 태그 발행 ...
- Giriboy의 G문자를 만나면 문자 토큰이 생성되고 발행될 것이다. 이는 종료 태그의 < 문자를 만날 때까지 진행된다. Giriboy의 각 문자를 위한 문자 토큰을 발행할 것이다.
- 다시 "태그 열림 상태"가 되었다. / 문자는 종료 태그 토큰을 생성하고 "태그 이름 상태"로 변경될 것이다. 이 상태는 > 문자를 만날 때까지 유지된다. 그리고 새로운 태그 토큰이 발행되고 다시 "자료 상태"가 된다. 이 과정이 파일 끝까지 계속 반복될 것이다.

트리 구축 알고리즘
파서가 생성되면 문서 객체가 생성된다. 트리 구축이 진행되는 동안 문서 최상단에서 DOM 트리가 수정되고 요소가 추가된다. 토큰화에 의해 발행된 각 노드는 트리 생성자에 의해 처리된다. 각 토큰을 위한 DOM 요소의 명세는 정의되어있다. DOM 트리에 요소를 추가하는 것이 아니라면 열린 요소는 스택에 추가된다. 이 스택은 부정확한 중첩과 종료되지 않은 태그를 교정한다. 알고리즘은 상태 기계라고 설명할 수 있고 상태는 "삽입 모드"라고 부른다.
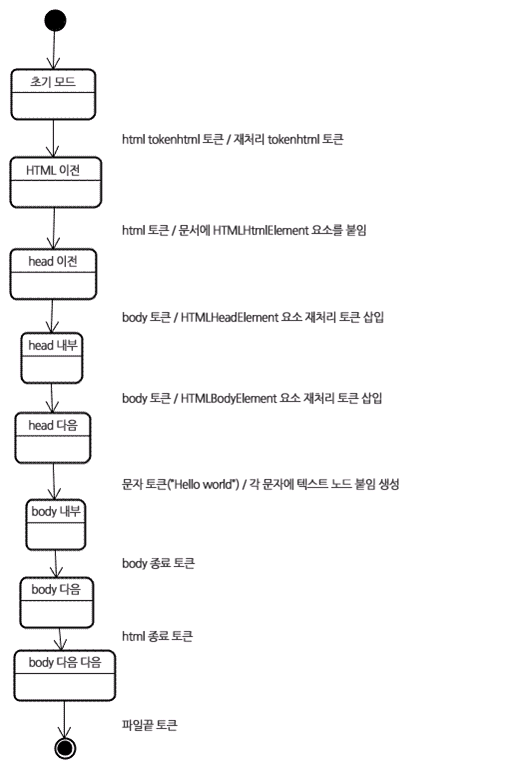
아래 입력 예제의 트리 생성 과정을 보자.
<html>
<body>
Giriboy
</body>
</html>트리 구축 단계에서 입력 값은 토큰화 단계에서 만들어지는 일련의 토큰이다.
- 받은 html 토큰은 "html 이전" 모드가 되고 토큰은 이 모드에서 처리된다. 이것은 HTMLHeadElement 요소를 생성하고 문서 객체의 최상단에 추가된다.
- 상태는 "head 이전" 모드로 바뀌었고 "body" 토큰을 받았다! "head" 토큰이 없더라도 HtmlHeadElement 는 묵시적으로 생성되어 트리에 추가될 것이다. HTML의 관용?
- 곧이어 "head 안쪽" 모드로 이동했고 다음은 "head 다음" 모드로 간다. body 토큰이 처리 되었고 HTMLBodyElement 가 생성되어 추가됐으며 "body 안쪽"모드가 되었다.
- "Giriboy" 문자열의 문자 토큰을 받았다. 첫번째 토큰이 생성되고 "본문" 노드가 추가되면서 다른 문자들이 그 노드에 추가될 것이다.
- body 종료 토큰을 받으면 "body 다음" 모드가 된다. html 종료 태그를 만나면 "body 다음 다음" 모드로 바뀐다. 파일 끝 토큰을 받으면 파싱을 종료한다.

파싱이 끝난 이후의 동작
이번 단계에서 브라우저는 문서와 상호작용할 수 있게 되고 문서 파싱 이후에 실행되어야 하는 "지연" 모드 스크립트를 파싱하기 시작한다. 문서 상태는 "완료"가 되고 "로드"이벤트가 발생한다. (DOMContentLoaded 이벤트가 이때 발생.)
DOMContentLoaded 이벤트는 최초 HTML 문서가 완전히 로드 및 파싱되었을때 발생되고, 스타일시트나 이미지 및 서브프레임 로드가 끝나기를 기다리지 않는다. load 이벤트는 오직 모든 페이지가 완전히 로드되었을때 사용해야한다. (출처: MDN)
따라서, 모든 스크립트가 로드되었을 때 발생할 이벤트는 load 이벤트보다는 DOMContentLoaded 이벤트에 걸어주는 것이 더 적절하다.
* 이 글은 브라우저는 어떻게 동작하는가? 와 How browsers work? 을 재구성한 글입니다.
'0 > web' 카테고리의 다른 글
| 컴퓨터 네트워크 (0) | 2019.04.04 |
|---|---|
| 브라우저의 작동원리 (3) (How browsers work) (0) | 2019.04.02 |
| 브라우저의 작동 원리 (2) (How browsers work) (0) | 2019.04.01 |
| 문맥 자유 문법 (Context Free Grammar, CFG) (0) | 2019.04.01 |
| [Chromium] 멀티 프로세스 아키텍쳐 (Multi-process Architecture) (0) | 2019.04.01 |



